由於javascript 中
常有許多觀念與其他程式不太一樣
所以常常造成我的誤解
怎麼辦呢?我只好當作從來沒學過其他語言的心態來從新學習!
這個也是必要搞懂的東西哦!
我的理解是this 其實就是一種指標
但又不是指標,只能說他這時候代表什麼東西
那什麼東西呢,就非常重要了!
就像老媽說 ,把這包垃圾拿去丟了!
但這包,到底是哪包咧?
讓我們來搞清楚吧
在全域的環境中使用this 的話
其實沒什麼意義
有跟沒有一樣
因為他就是指向window
console.log(this===window)
//true

這種東西也截圖,貼不貼心!
....謝謝!!
那比較多是的在函數內的this
讓我們來看一下函數內的this 是怎麼調用的
分別又代表著誰呢?
這邊先區分一下有沒有用嚴謹模式
因為他們的結果會不同
蛤!? 我從來沒看過餒
那這位看倌…那您可能是沒用過嚴謹模式
眼見為憑,我們來測測看
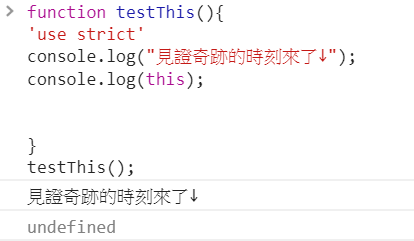
function testThis(){
'use strict'
console.log("見證奇跡的時刻來了↓");
console.log(this);
}
testThis();

是吧 我會騙你嗎? 我說到做到
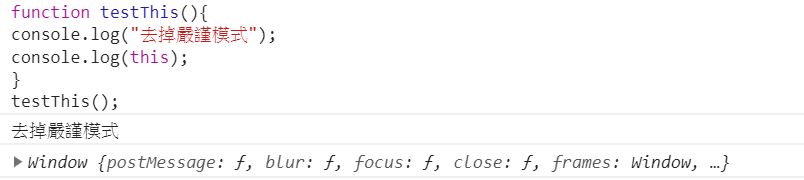
那你會說 那去掉嚴謹模式呢
因為非嚴謹模式的關係,js 會將原本指向undefine 的this 再轉為指向window
那this 究竟能不能指向別的東西,老是指向window好沒用阿
這邊我們就來看一下
怎麼樣讓this 指向某一個物件呢?
這樣是不是大家比較想要的功能哩~~~
好啦我都曉得
這邊要嚴重提醒的一點是
誰呼叫的function 非常重要
「警察叔叔就是那個人」
兇手是誰,很重要哦~
這個this呢,可以幫我們抓出兇手
所以記住一個原則
誰呼叫的,this 就會指向誰
很神奇吧
話不多說
讓我們來看例子
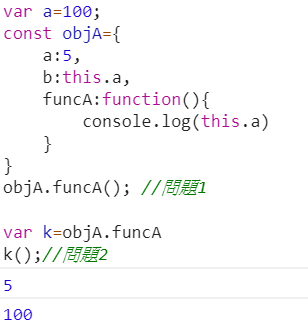
var a=100;
const objA={
a:5,
b:this.a,
funcA:function(){
console.log(this.a)
}
}
objA.funcA(); //問題1
var k=objA.funcA
k();//問題2
請問
問題1/2 分別會輸出什麼呢!?
答案是什麼呢,讓我們動手來印看看

動動手,動動腦,聰明沒煩惱
答案是不是跟你想的一樣呢?
我們剛才有說 是「誰」
呼叫的,那this 就會指向誰
非常清楚問題1的objA.funcA()這邊就是obj呼叫的
所以this 就相當於objA
這時候的this.a=== objA.a
但 k();//問題2
這邊的k() 是window呼叫的
所以這時候 this.a 指的就是window
就會變100
跟您想的,一樣嗎?
